Making 3D Worlds in HTML
 shubhampatilsd
shubhampatilsdHey there 👋
If you've ever wanted to make your own immersive and expansive 3D worlds, you've come to the right spot. Imagine big forests, huge deserts, all the things in your imagination coming to life.
Outline:
- Setting up Replit
- What's A-Frame?
- Adding A-Frame
- Creating a scene
- Adding elements
- Attributes
- Customization
- Deploying your site
- Getting a free Frappuccino
- Wrapping up
Setting up Replit
Go to https://replit.com and create/log into an account:

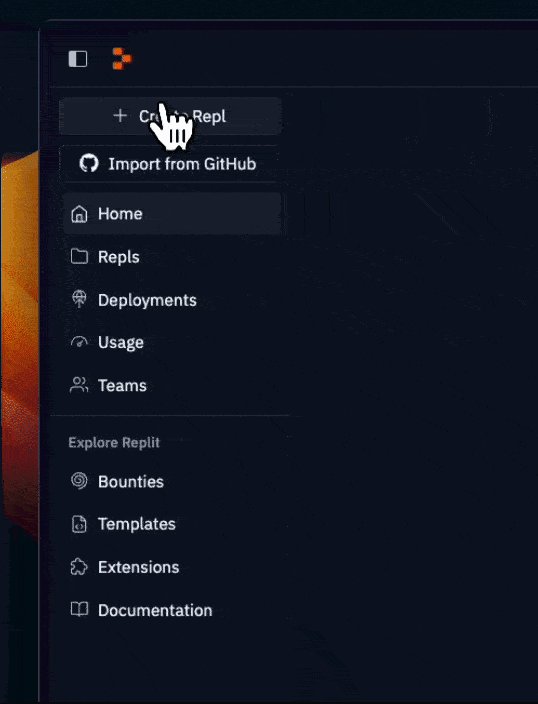
Then, go ahead and create a project by going to "Create Repl" on the sidebar > selecting HTML, CSS, JS > giving it a title > hitting "Create Repl"

What's A-Frame?

Building 3D worlds used to be pretty hard to approach due to its high learning curve. A-Frame is a library to help make this stuff MUCH easier. Instead of getting lost in the weeds, it provides a simple interface for you to create 3D websites.
Here are some of the amazing things people have made with A-Frame:
Adding A-Frame
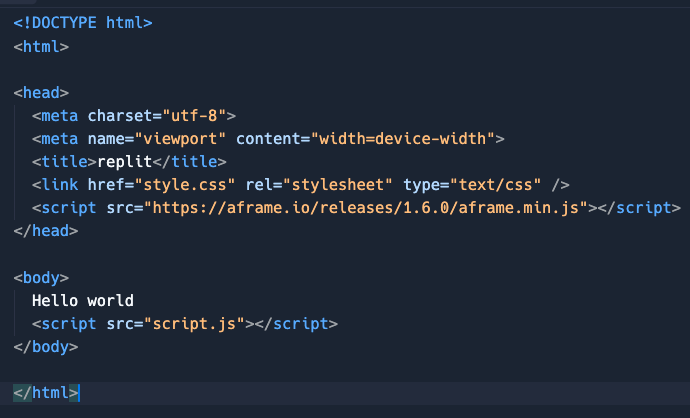
Hey, do you notice the <head> tag in our HTML? Yeah, we can add a script via the <script> tag to give our website A-Frame's superpowers! Put this within the <head>
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>

Creating a scene
To actually use A-Frame, we need to create a scene to add elements. We can do so with the <a-scene> tag
Remove the "Hello world" text within the <body> tags and add:
<a-scene>
</a-scene>
All of our elements will go here. What are these elements you might ask?
Adding elements
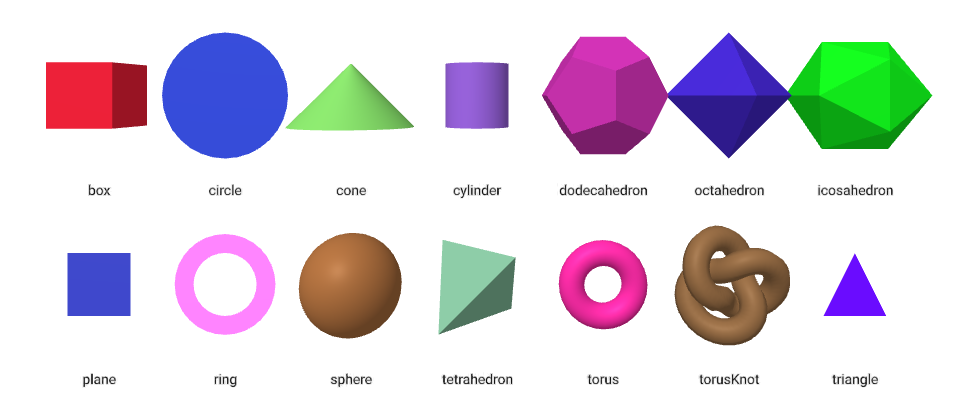
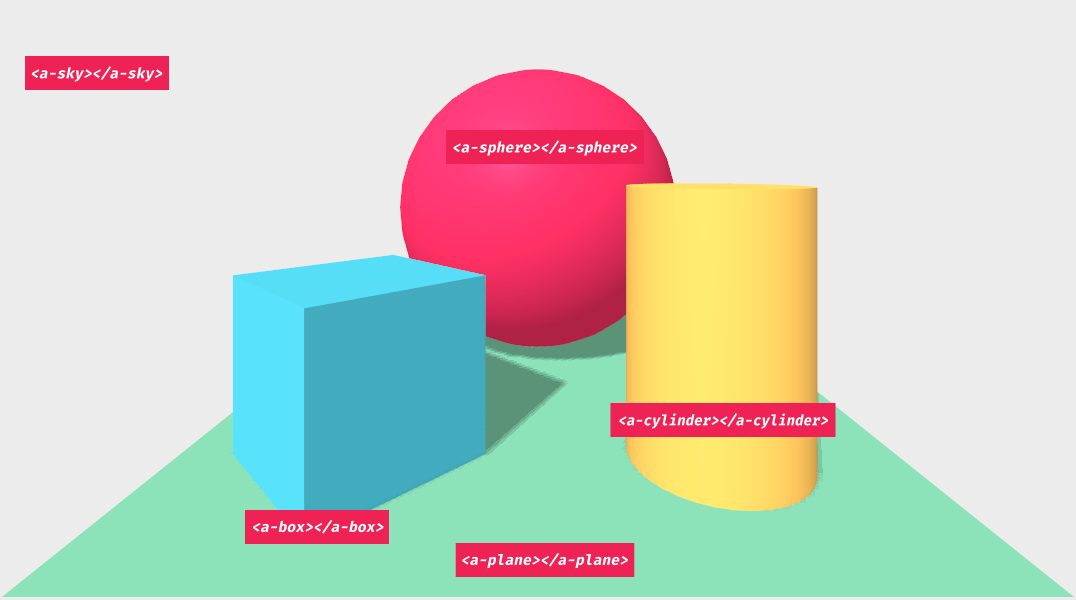
A-Frame has different tags for different 3D elements. For example, you can use <a-box> to create a cube, and <a-sphere> to create a ball.
Here are all the different kinds of elements (use <a-[ELEMENT-NAME]> to use these):


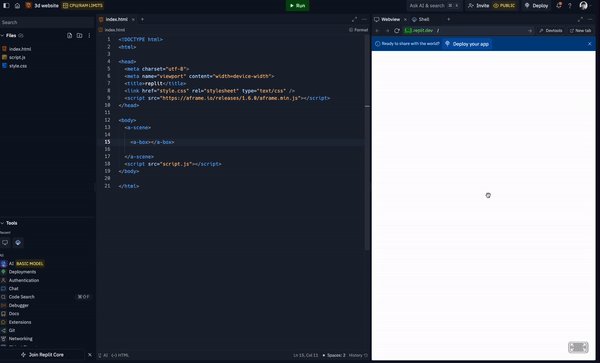
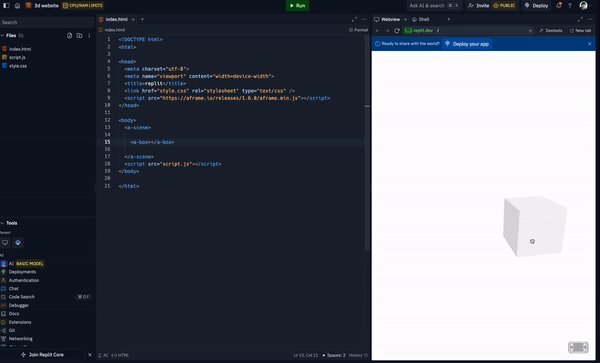
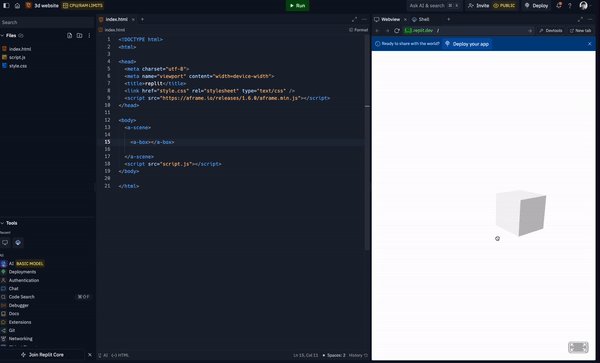
Within your <a-scene>, add a box:
<a-scene>
<a-box></a-box>
</a-scene>
Click on the panel on the right and use your WASD keys + mouse to move around. You should see a box after you move around (click the run button at the top of the page if nothing shows up):

Hmm, we should probably have some color. After all, things are much better with colors!
To do this you can add the color attribute to <a-box>! For example, you can do <a-box color="blue"></a-box> to get a blue cube.
Choose any color you want, you can put a CSS color keyword or a hex code (like #000) as a color.
Attributes
There are lots of attributes (A-Frame calls them components) that you can add to your objects. For example, there is the position attribute that allows you to put your object in a certain position in space (e.g. position="1 0 3" correlates to the x, y, and z positions respectively).
Experiment with these attributes (Google for more!) and build something amazing.
Some example props you can play around with are:
animation: animates the objects (you can use these to move your object)rotation: rotate your object, allows for fun designs
Customization
While you probably just have a cube right now, you can add so much more!
Want to add physics? There's a library for that. Want to create a cool environment? Check out this environment component!
The possibilities are truly endless with A-Frame, and it's super easy to share your site as well!
Deploying your site
It's really simple to deploy your site. Go to https://netlify.app and create an account.
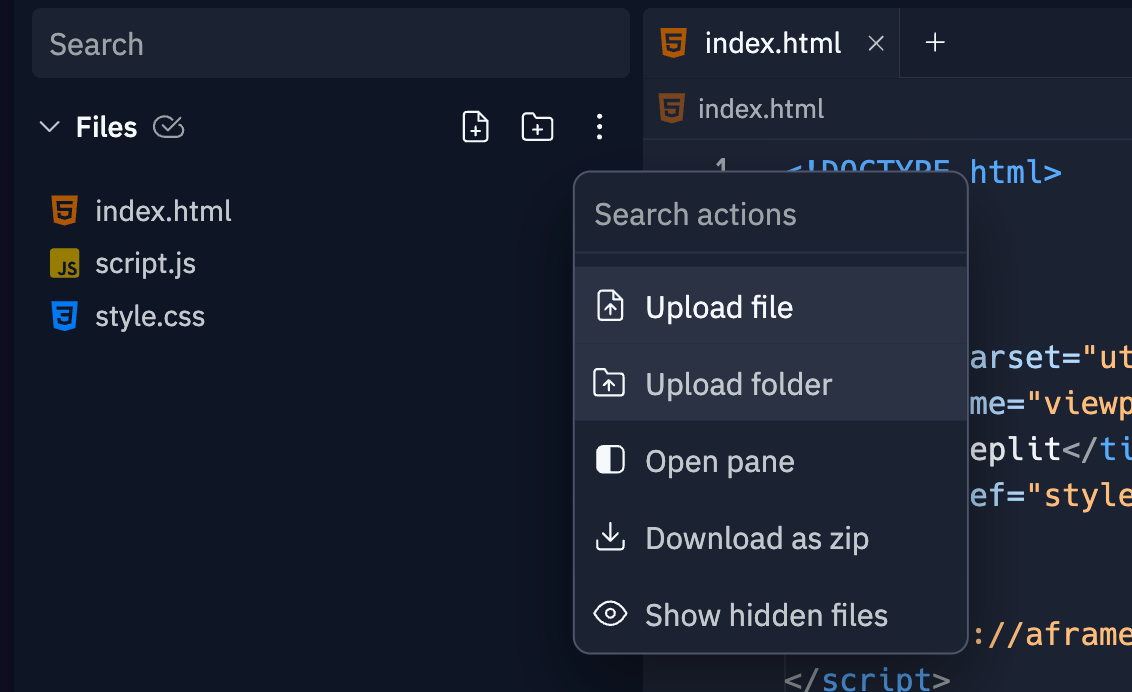
After doing so, go to Replit and download your files as a .zip file. You can do this by clicking the three dots above all your files and clicking "Download as ZIP":

After this, go to https://app.netlify.com/drop and drag and drop your .zip file there.
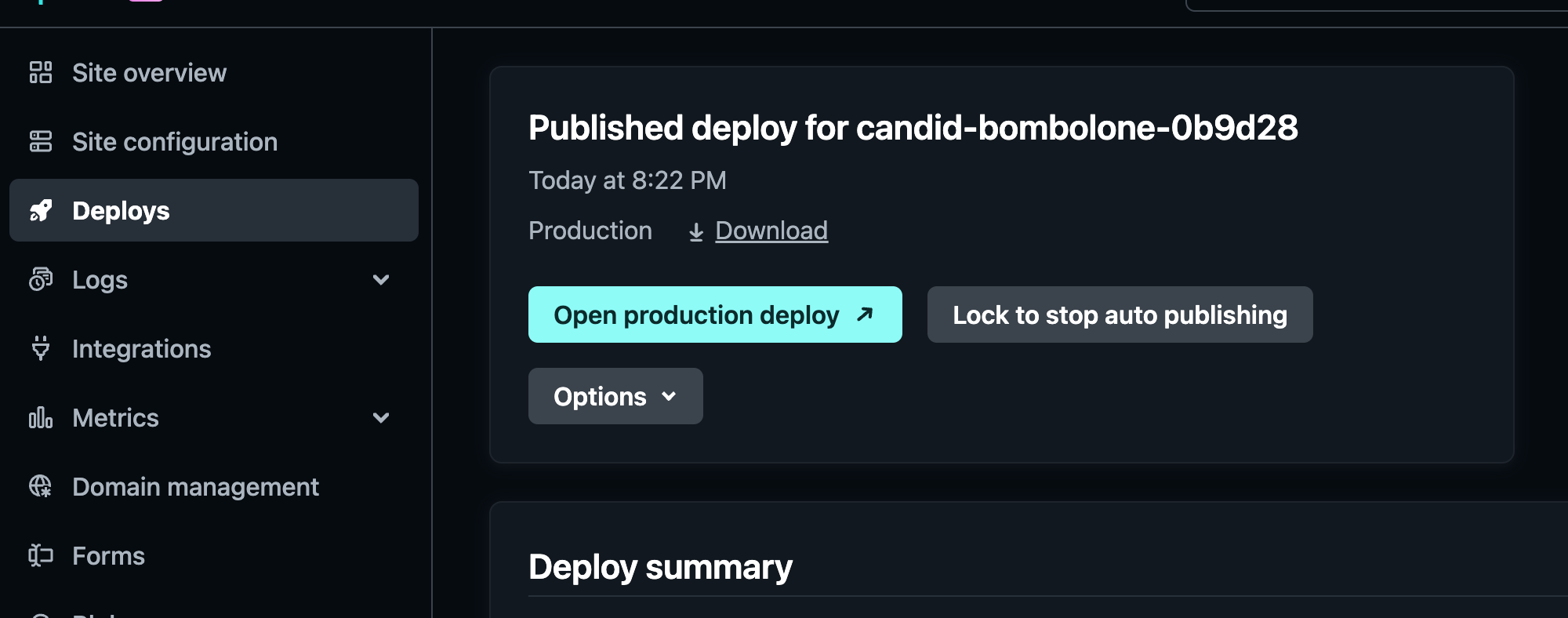
After it uploads, click "Open production deploy" to see your live site!

Getting a free frappuccino
You've put so much effort into getting your site up and running—we think you deserve a little treat after all that. Head over to https://github.com/hackclub/hackaccino, submit your pull request for review, and get a free Frappuccino!

Wrapping up
Awesome work on this site! To wrap up, we suggest sharing your site in our Slack, it's where a bunch of cool teen coders are shipping projects daily and having fun with projects like these! Head over to the #ship channel and post about your project!
Here's some cool stuff that Hack Clubbers have made:
-
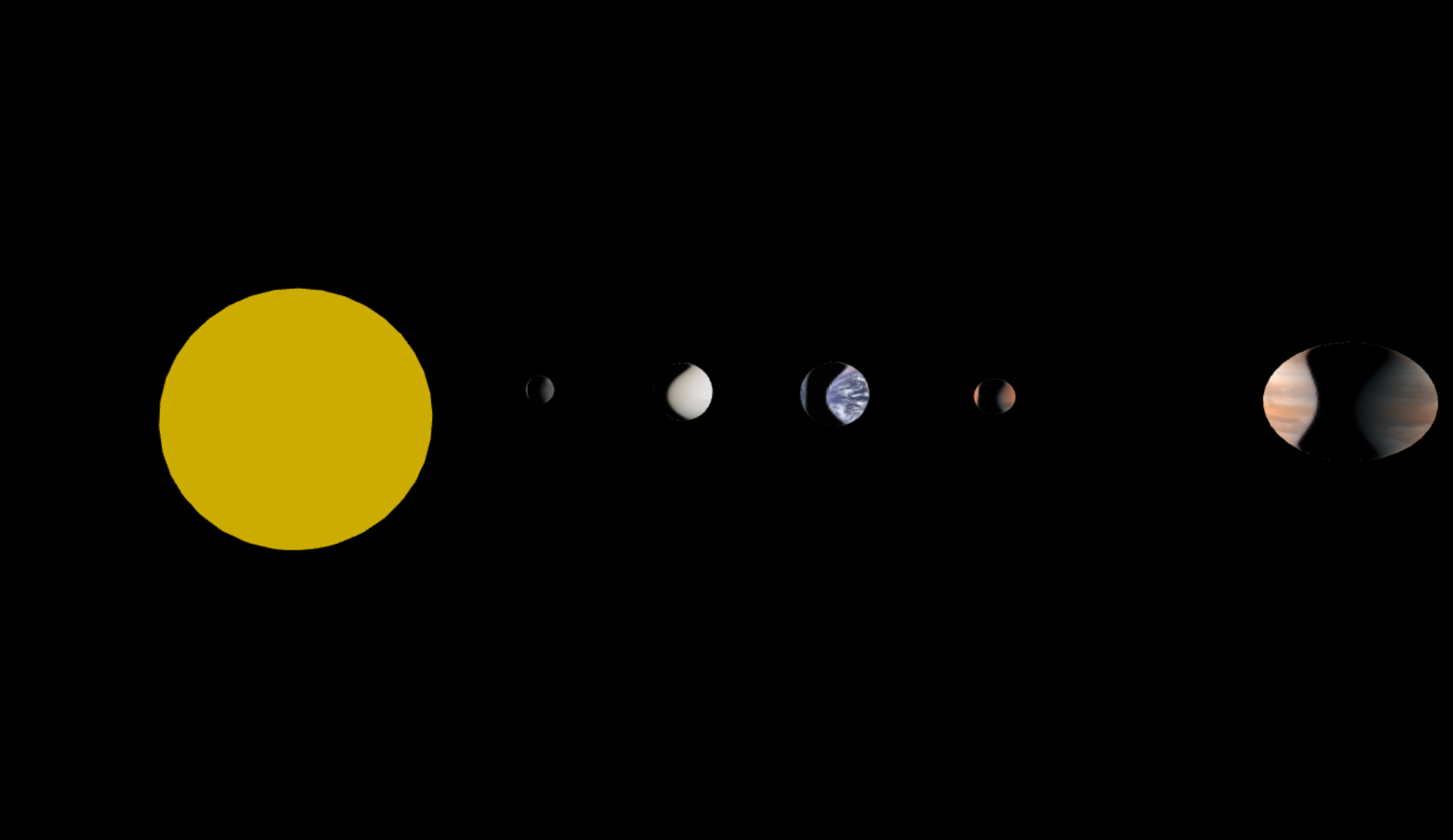
Adrian De Gendt made an amazing solar system model

-
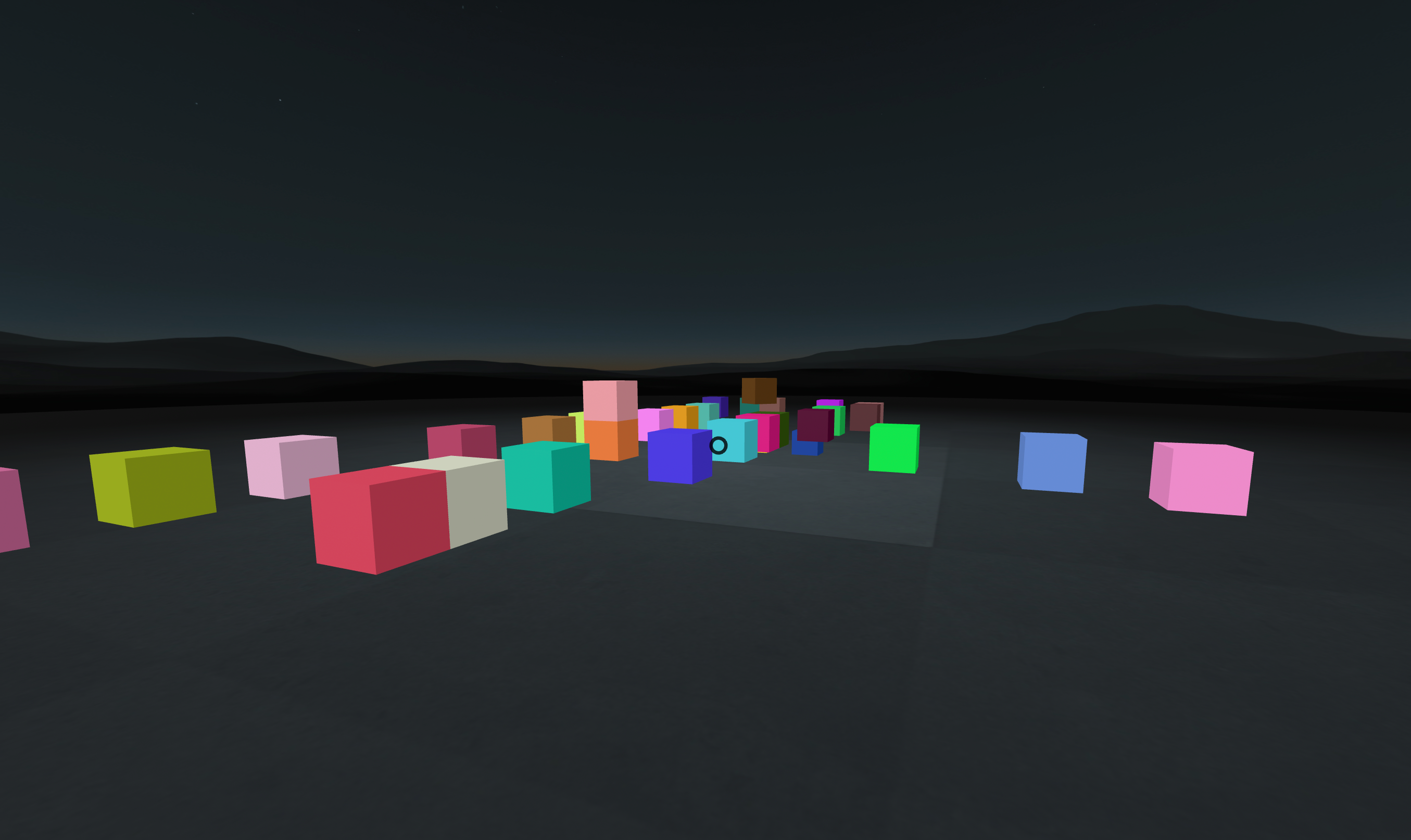
Aayan Rahman made Bloxy, a block-game demo inspired by Minecraft

-
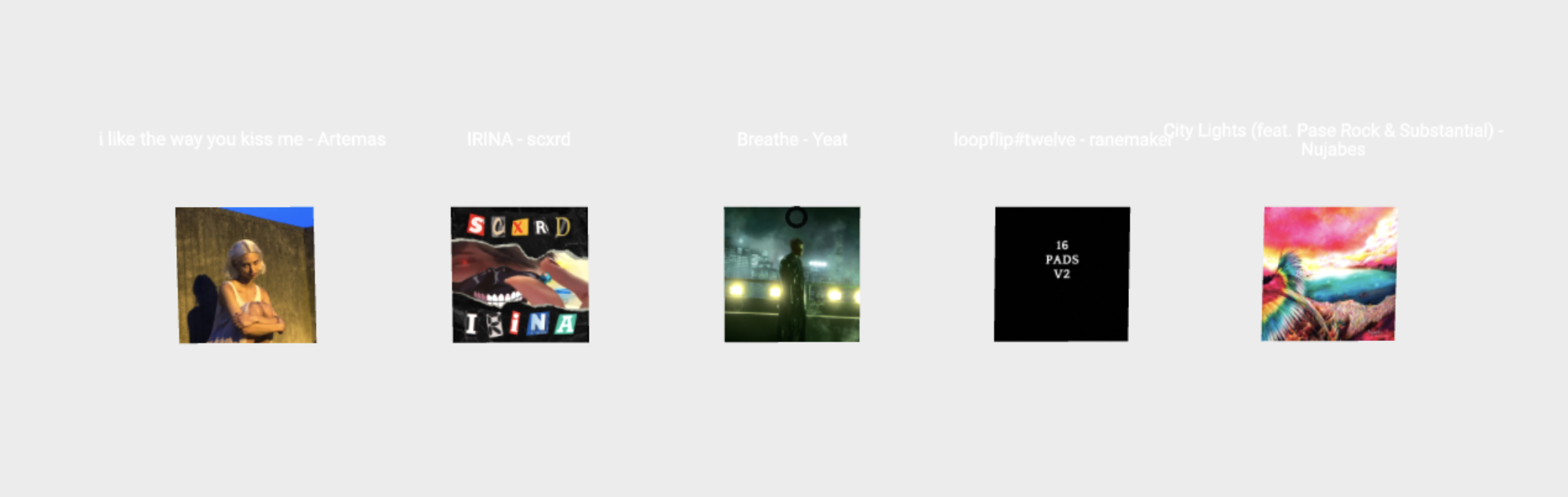
Dieter Schoening made Aurality, a webapp that displays your Spotify top songs in 3D!

So there you have it, go out and create great things with the tools and skills you have.
— Shubham Patil
Congratulations! 🎉 🎉 🎉Share your final project with the community